A collegue of mine ran into a weird problem recently with getting a custom font to download properly in his SXA site theme. Once I looked at the theme items, I realized the problem right away, its a problem that I ran into and I have helped out a number of developers on Sitecore Slack with the same problem, so I thought it time to have a more permanent record of this:
The problem with fonts in SXA
Here is a pretty typical setup for a font-face definition in your sass files:
1 | @font-face { |
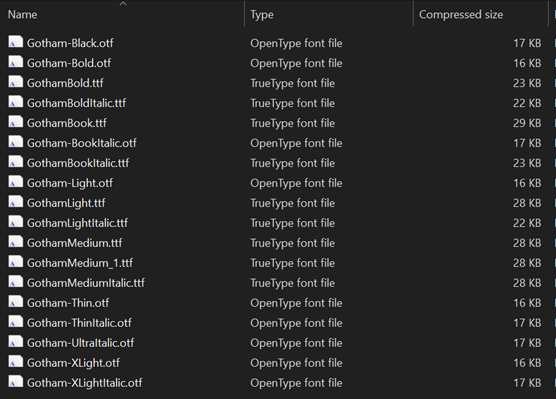
And here are the corresponding font files:

So far, nothing strange about that, and in a classic Sitecore site where the files are stored on the file system, that would be all you need to do. In fact, if your FED team are styling the theme using the static html files exported by Creative Exchange, everything will look great.
But now lets import that theme into Sitecore and all of a sudden the font files stop downloading properly. The mime type is wrong and the browser can’t decode the fonts. So what gives?
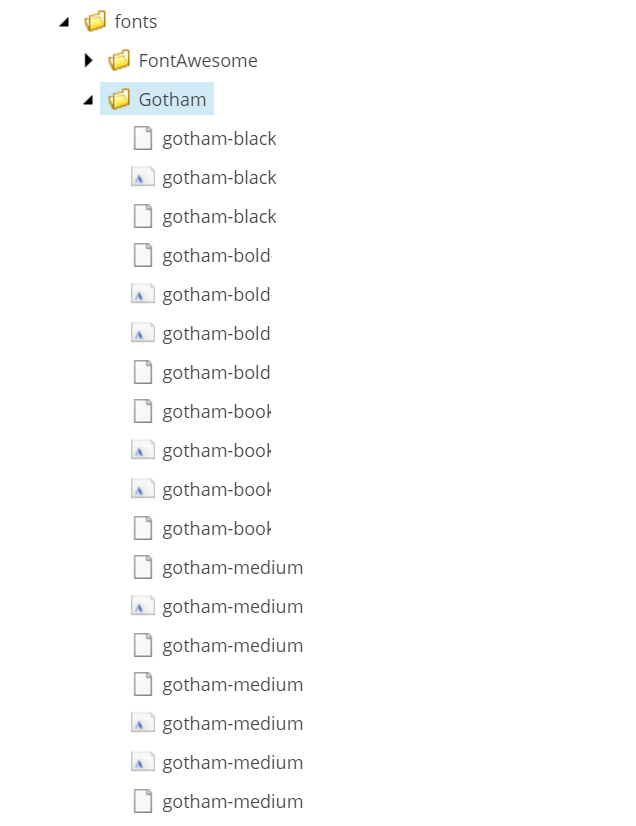
Let’s look at the items created in Sitecore and see if you can spot the problem:

Spot the problem? When the files are uploaded to Sitecore, the file extension is stripped off and just added as meta data on the media item. When the browser makes a request to ../fonts/gotham/gotham-medium.woff, Sitecore ignores the.woffextension and tries to resolvegotham-mediumto an item. As there are 7 items calledgotham-mediumin the folder, Sitecore will always return the first one it finds. Which in my case wasgotham-medium.eot` and that is not going to work in Chrome!
Rename Your Font Files
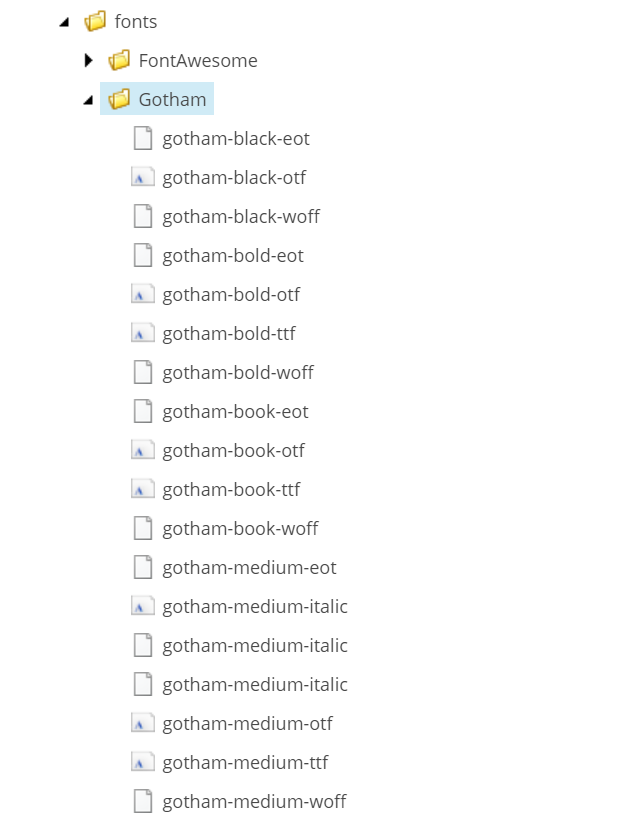
The simple answer here is to append the extension to the font file before uploading:

and update your sass to reference the new font names, now Sitecore know’s which font file you want.
Hope this helps someone who might be having a similar problem!
– Richard






