Based on a vent by @cassidydotdk on the Sitecore Slack chat the other day, we were all laughing about the (multiple)times when we forget that we have switched to teh web database to check something out, then forgot to switch back and edited some content. Only to find out that the content reverts when we publish… cos we are in the WEB db dummy!
It has happened to me more times than I care to mention!
Solutions
A few solutions are available: There is a nice Google Chrome plugin: Sitecore Extensions. This puts the DB name in the title bar of the Sitecore window. Makes it bright red if you are in the WEB database.
 posted a quick content editor warning code snippet that works nicely on all browsers. But requires coding, deployment etc... ### Gotta be able to do that in SPE!! So I wondered if we can do that quicker in [Sitecore PowerShell Extensions](https://marketplace.sitecore.net/en/Modules/Sitecore_PowerShell_console.aspx). Turns out its really easy to create content editor warngings and other content editor goodies with SPE. If you have never installed SPE and had a play with it, you need to do it now. It is easily the best developer module you can get for Sitecore, it *will* make your life better :) #### Create a new module Let](/2016/05/27/Watchout-You-are-in-the-web-db/SitecoreExtensionsPlugin.png)
This actually runs a wizard (written in SPE btw) that guides you through setting up a new SPE Module.
First give your module a name, then select the integration points to create. SPE can hook into a lot of area’s inside Sitecore, for this module we just want to select Content Editor Warning:
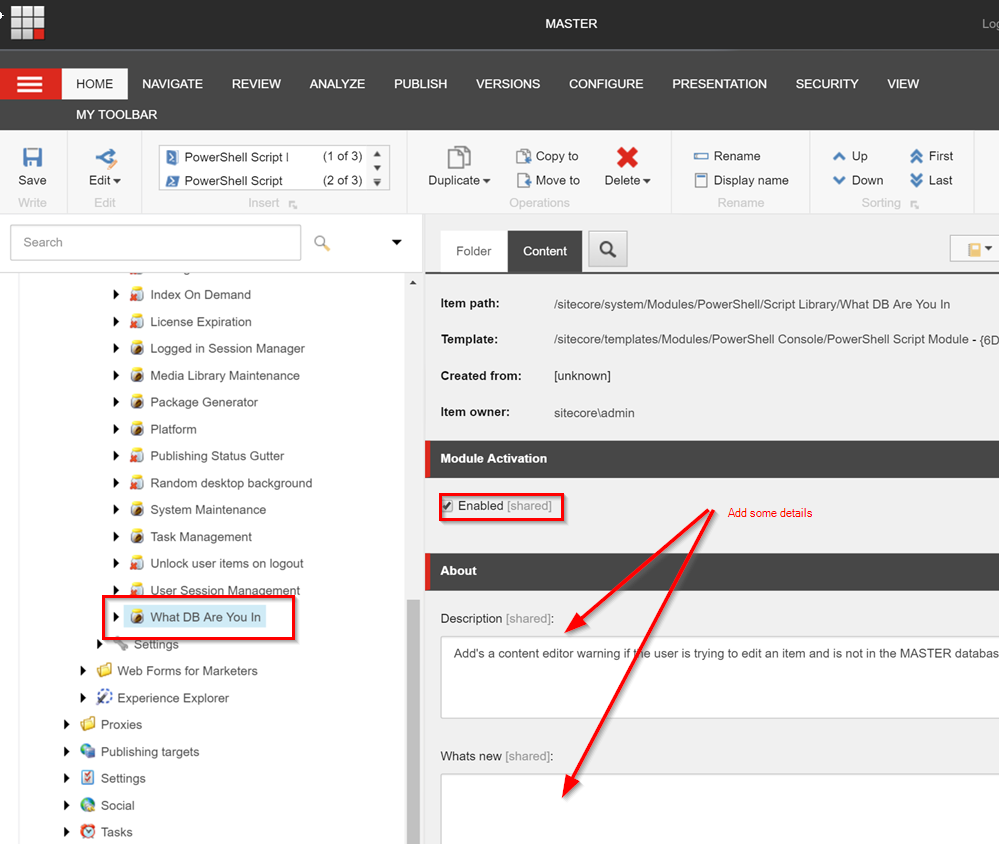
Then click Proceed. Once the module is created, you can select your new item in the content tree and update some of the details in the about section.

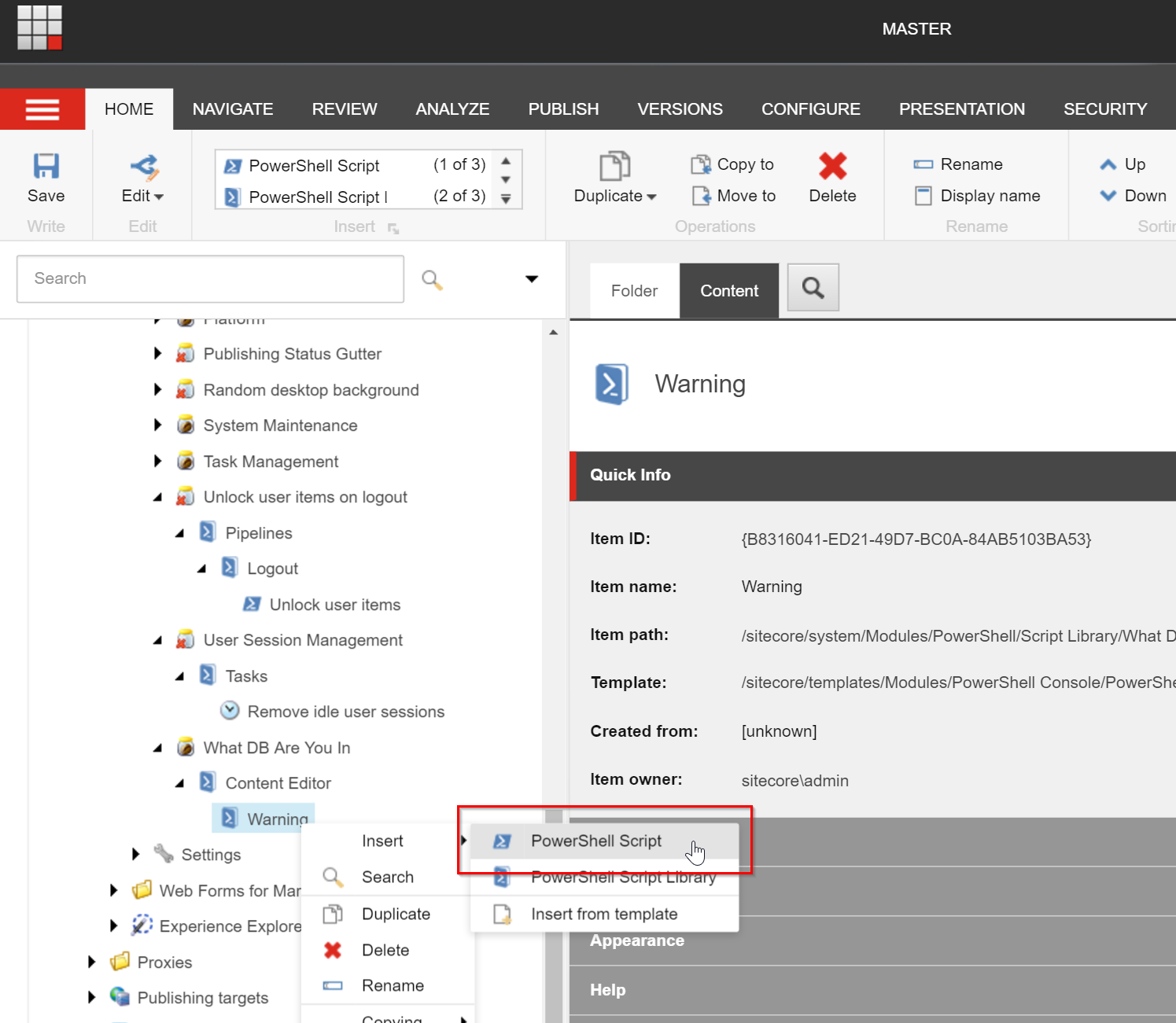
Next, open up the tree until you see the Warning item, this is where you will add your PowerShell script items. Right click and create a new PowerShell script:

Add a PowerShell Script item and load it up using PowerShell ISE. This is where the magic will happen! Because the SPE integration for content editor warning hooks into the getContentEditorWarnings pipeline, to set the warning title, text and icon in PowerShell we can just use the pipeline args object. That is passed into the PowerShell function for us:
1 | $title = "CE Warning Title" |
Now we need to get the database for the current item being edited. Because we are in a pipeline pipelineArgs.Item gives us that. So lets check the item.Database.Name and if we are not in the master, show the warning:
1 | $item = $pipelineArgs.Item |
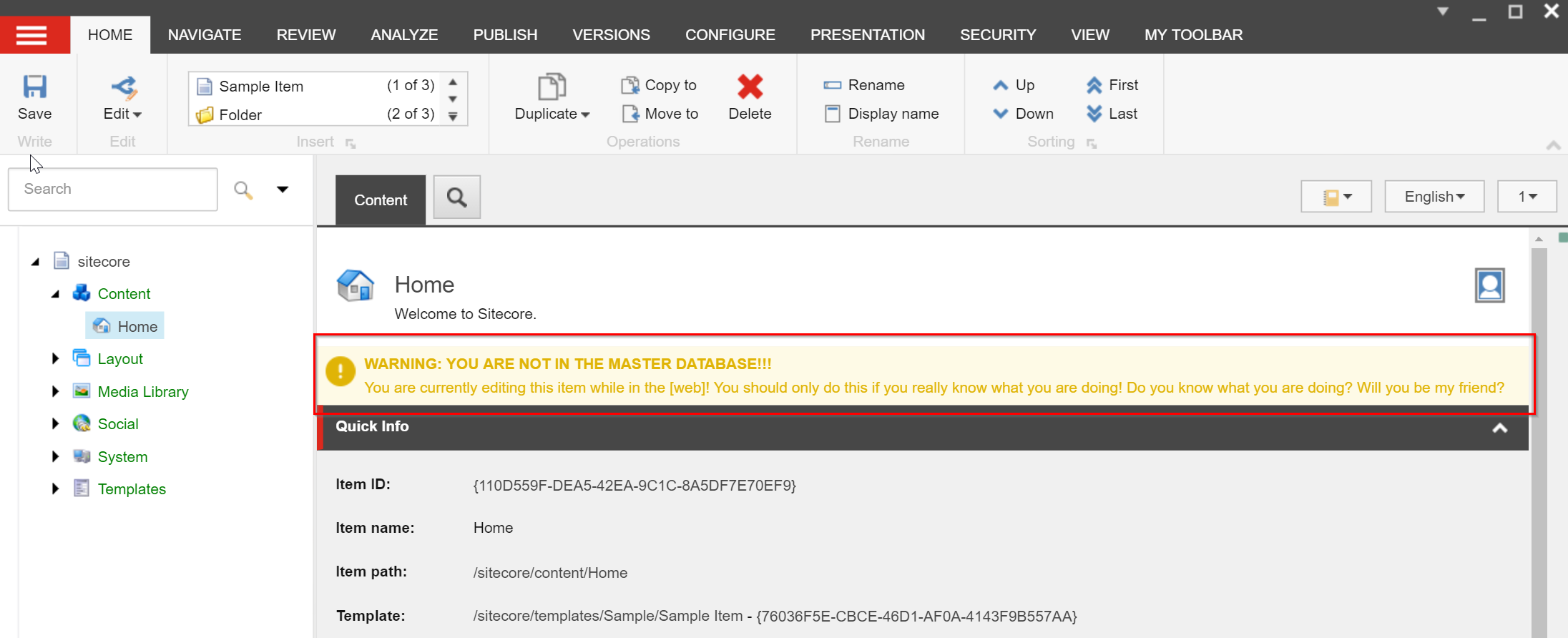
And there you have it. Now when in the web or core database, a content editor warning appears at the top of the editor window:

To save you some time, here is a package file with the PowerShell Module: What db are you in SPE Module






